將昨天的作品 git push 到 GitHub 之後,接下來就到 Heroku 正式部屬啦,本篇會介紹部屬的設定~
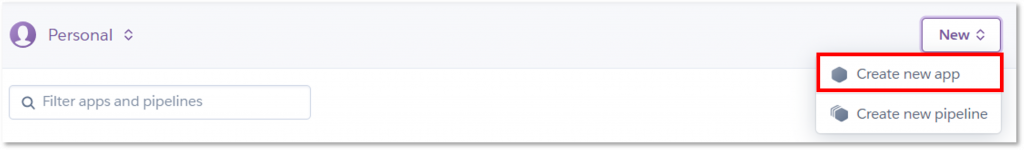
到 Heroku 儀表板,登入之後右邊會有新增 App 選項,選擇 Create new app:
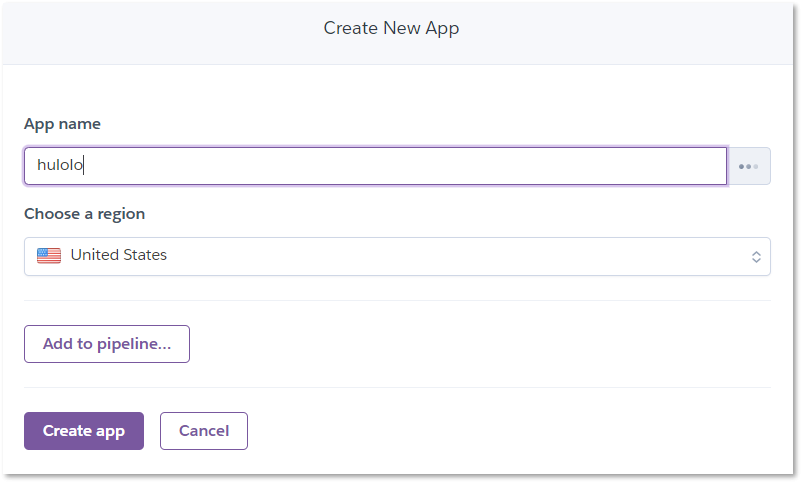
取一個你尬意就好的名字,就直接按 Create app 即可:
地區找不到臺灣 : (
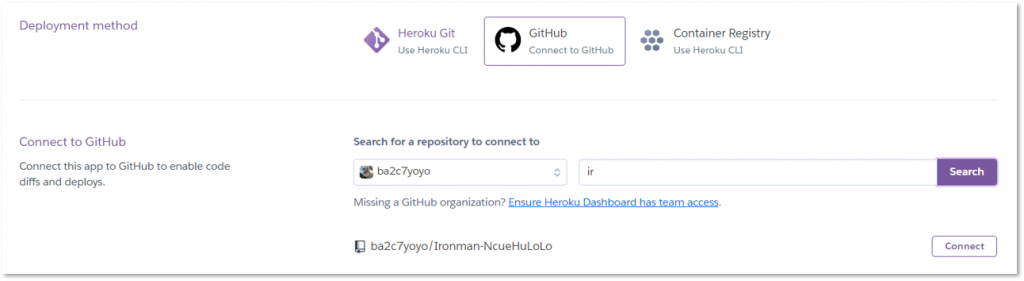
會看到有一個 Deployment method 請點選 GitHub 這邊要設定與 GitHub 夢幻連動,並搜尋當初在 GitHub 所取的 Repo 名稱:
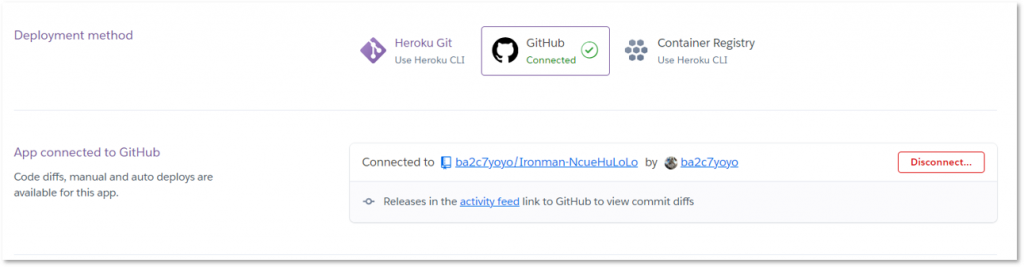
完成之後會呈現這個樣子:
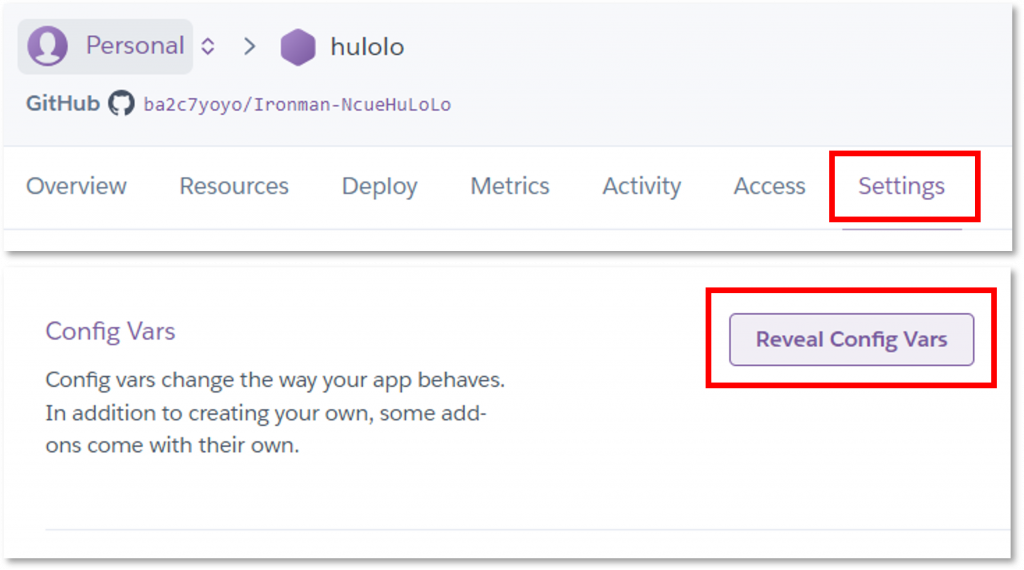
移動到 Settings > Config Vars 欄位,點選 Reveal Config Vars,這邊就可以把原本 .env 以及正式環境的變數塞進去啦~
所需要填寫的環境變數:
ALLOWED_HOSTS = 123 # 先暫定如此,待會會做變動
CSRF_COOKIE_SECURE = False
DJANGO_ENV = production
LINE_CHANNEL_ACCESS_TOKEN = vsYZvYwdfsdfd # 請輸入自己在 .env 的密鑰
LINE_CHANNEL_SECRET = cb8a363fasdasf07fce # 請輸入自己在 .env 的密鑰
SECRET_KEY = django-insecure-qweqweuqqwe # 請輸入自己在 .env 的密鑰
SECURE_PROXY_SSL_HEADER = HTTP_X_FORWARDED_PROTO,https
SECURE_SSL_REDIRECT = True
SESSION_COOKIE_SECURE = True
原先即有的變數不需要變動,例如
DATABASE_URL。
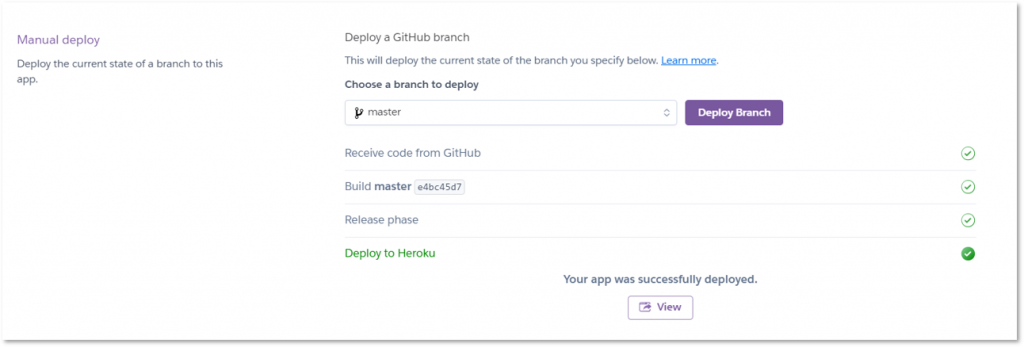
回到 Deploy 介面,滑到最下面 Manual deploy,我們要點擊部屬進行夢幻連動了!點下 Deploy Branch:
如果你看到四個都是綠色勾勾,那你真是天選之人,一次就成功! 如果有錯誤,可以複製 log 到 ChatGPT 問問花生了什麼事情,或是底下留言~
接下來請按 View 按鈕就會到網站啦,這時候把網址記錄下來,等等會用到~
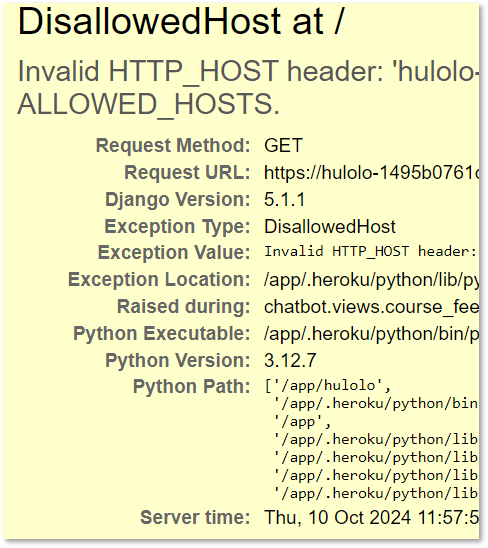
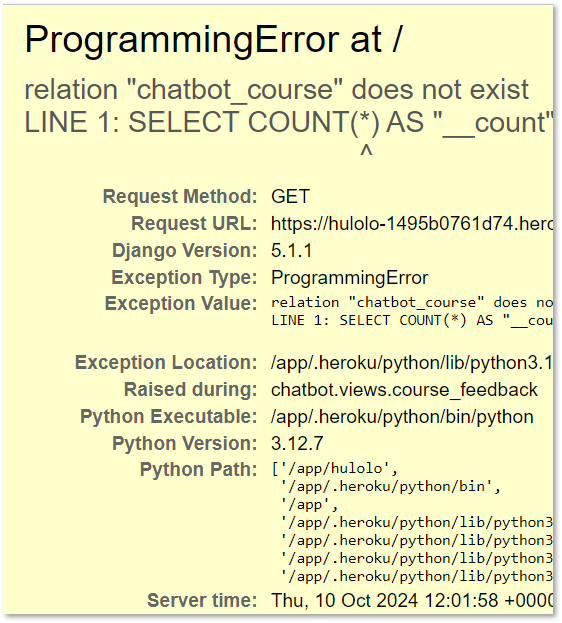
如果看到這樣的畫面代表離成功不遠了!
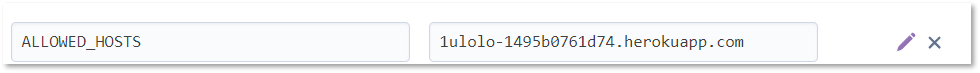
請回到 Settings > Config Vars 也就是第二步,將網址輸入到 ALLOWED_HOSTS,只要輸入 https:// 之後即可,例如: https://hulolo-1495b0761d74.herokuapp.com/ 只要輸入 hulolo-1495b0761d74.herokuapp.com 就好:
完成後再回到網頁,會發現報了新的錯:
這代表我們還沒有處理資料庫遷移的事兒。
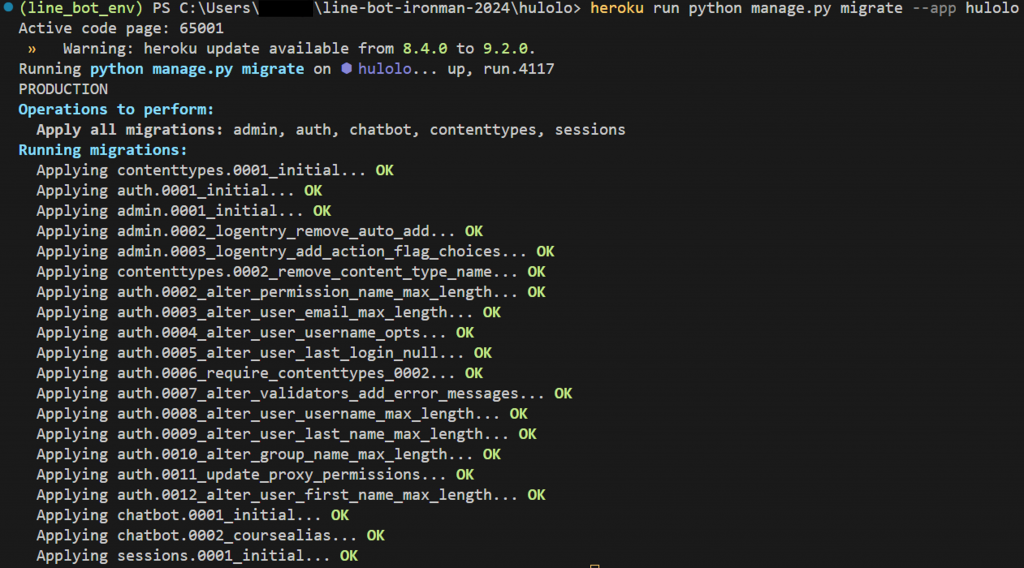
回到 Vscode 的 Terminal 輸入進行遠端的遷移:
$ heroku run python manage.py migrate --app hulolo
如果報錯顯示未登入請輸入
heroku login登入後再重新輸入一次指令。
順利的話就會看到以下訊息,不覺得看到很多 ok 就很療癒嗎?
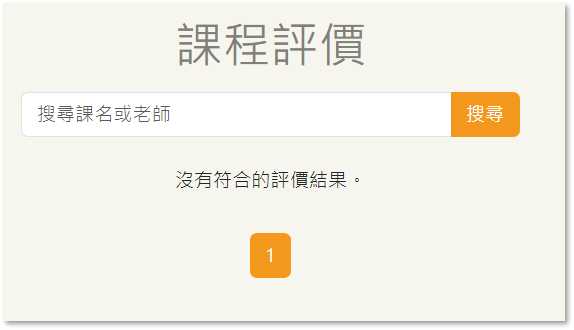
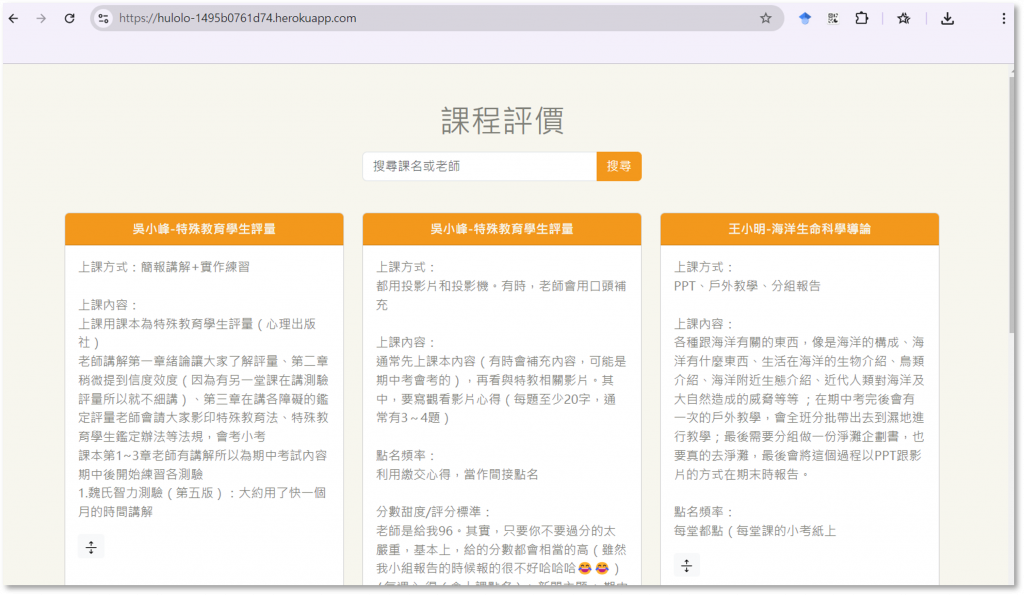
回到網頁中就會看到:
請先大叫三聲,慶祝自己來到了成功的最後一哩路 (因為雲端資料庫與本機端資料庫並不同,沒有顯示評價是正常的)。
新的雲端資料庫空空如也,如同 [Day 08] 對資料庫的初始化一樣,需要先進行:
$ heroku run python manage.py createsuperuser --app hulolo
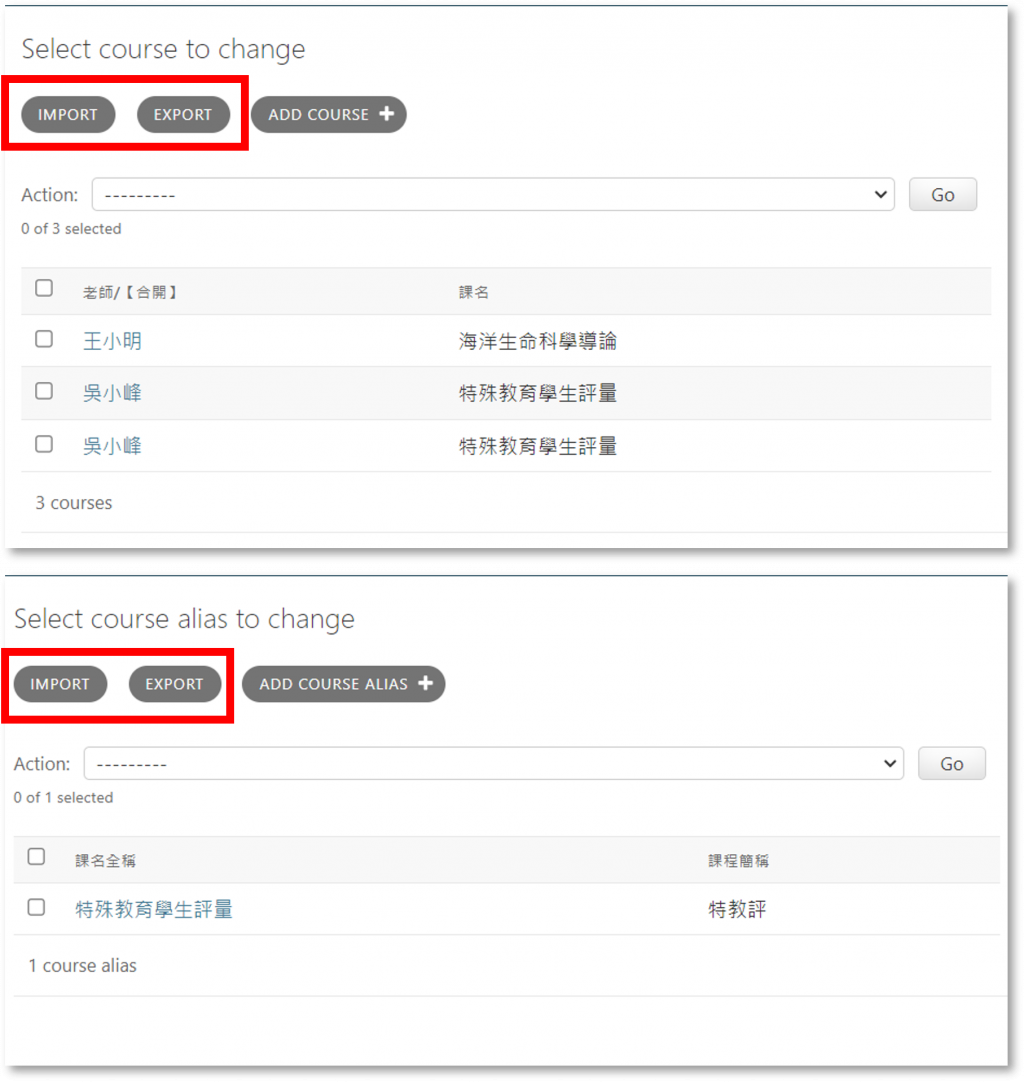
完成後就可以到後台 /admin/ 登入啦~

可以選擇匯出 .csv。

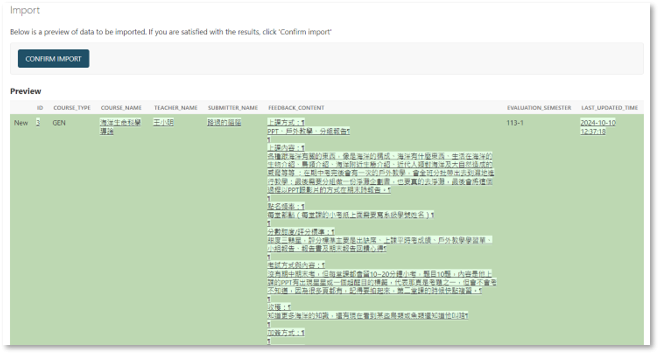
預覽一下確認沒問題,按下 CONFIRM IMPORT 就完成啦~

models.py,只要在部屬之後,再次執行,就可以讓雲端的資料庫同步囉:
$ heroku run python manage.py migrate --app hulolo
在這篇文章中,我們學會了:
